Ruby on Rails 最速習得 | 何ができれば"できる"と主張できるのか
背景・目的
ベンチャー界隈で生活していると、「エンジニアが足りない」の次によく聞く「Railsできる人が欲しい」。
はたして何ができればRailsができると言えるのだろう。
実は下記が2つさえできれば、jsライブラリやcssを駆使して "かっこよいWebアプリをRailsで作った" という実績を残すことができるのでは…?と考えた。
- DB読み書き
- UIを思い通りに変更
事前準備
OSXでRuby入っている前提でお話します。version無視してとにかく導入。
$ gem install rails --no-ri --no-rdoc # railsインストール $ rails new appname #appnameというアプリを作成 $ cd appname #ディレクトリ移動 $ bin/rails s #起動
localhost:3000にアクセス。はい起動。Yay!

scaffold(DB読み書き部分勝手に作ってくれるやつ)を作成する
$ bin/rails generate scaffold ScaffoldTest name:string point:integer #作成 $ bin/rails db:migrate RAILS_ENV=development #DB使うのに必要なコマンド $ bin/rails s #起動
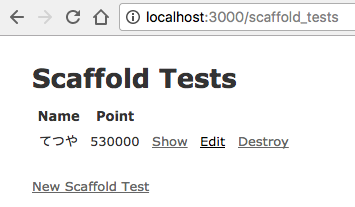
localhost:3000/scaffold_tests にアクセス。はい起動。

New Scaffoldを押すと

新しいデータ追加ができて

最初の画面に反映されます。

サンプルを魔改造してUIのいろはを学ぶ
UI(見た目)を思い通りにするにはサンプルを参考にするのが一番です。
例えば下記のページから参考書のサンプルが手に入ります。
github.com
※私は以前にこの本を読んだことがありますので…&ちょっと古いですがサンプルを利用する際はぜひ本もお買い求め下さい…
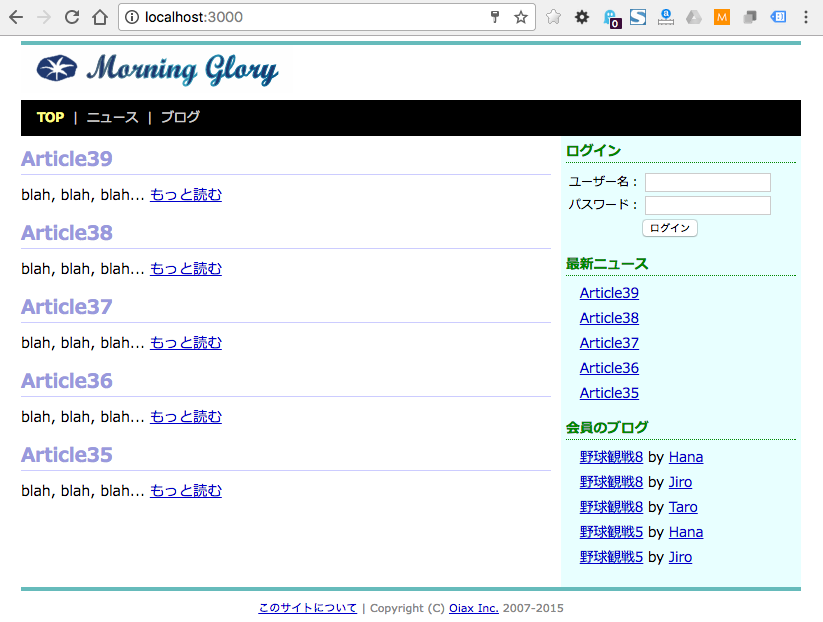
起動すると下記のような画面が表示されます。サイドバーや背景色の設定方法等は、もうソースを覗けば分かりそうですね。

例えばヘッダーはどこで設定しているのか、というのを見たいときは
$ find . -type f -print | xargs grep "ニュース"
と入れると、どのファイルに"ニュース"という単語が含まれるか表示されます。
./app/controllers/admin/articles_controller.rb: redirect_to [:admin, @article], notice: "ニュース記事を登録しました。" ./app/controllers/admin/articles_controller.rb: redirect_to [:admin, @article], notice: "ニュース記事を更新しました。" ./app/views/admin/articles/edit.html.erb:<% @page_title = "ニュース記事の編集" %> ./app/views/admin/articles/index.html.erb:<% @page_title = "ニュース一覧" %> ./app/views/admin/articles/index.html.erb:<p>ニュースがありません。</p> ./app/views/admin/articles/new.html.erb:<% @page_title = "ニュース記事の新規登録" %> ./app/views/admin/top/index.html.erb: <li><%= link_to "ニュース記事管理", :admin_articles %></li> ./app/views/articles/index.html.erb:<% @page_title = "ニュース一覧" %> ./app/views/articles/index.html.erb: <p>ニュースがありません。</p> ./app/views/shared/_header.html.erb: | <%= menu_link_to "ニュース", :articles %> ./app/views/shared/_sidebar.html.erb:<h2>最新ニュース</h2> ./config/locales/ja.yml: article: ニュース記事
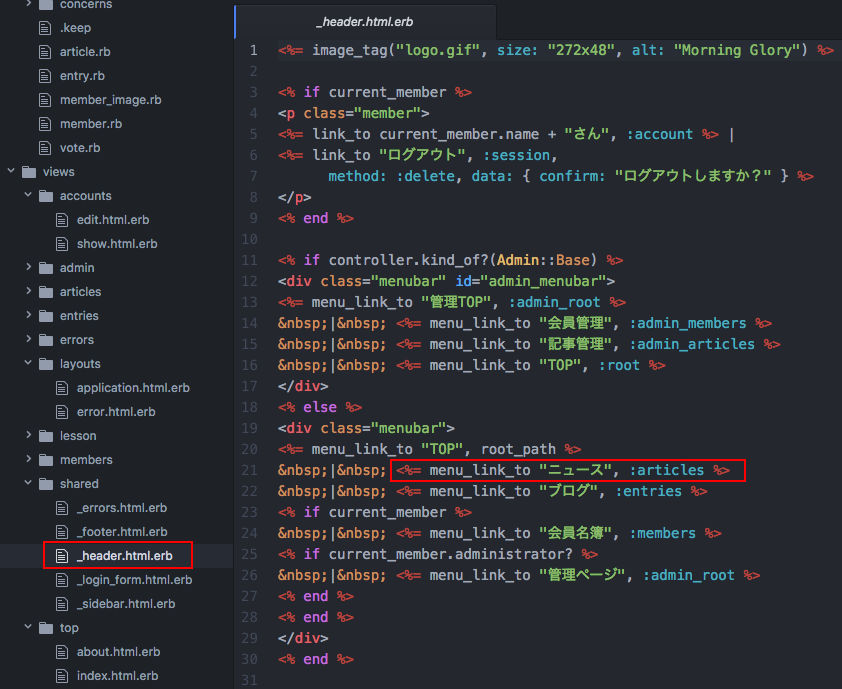
_header.html.erb というファイルが怪しいので覗いてみると、案の定ヘッダーの設定方法が見れました。

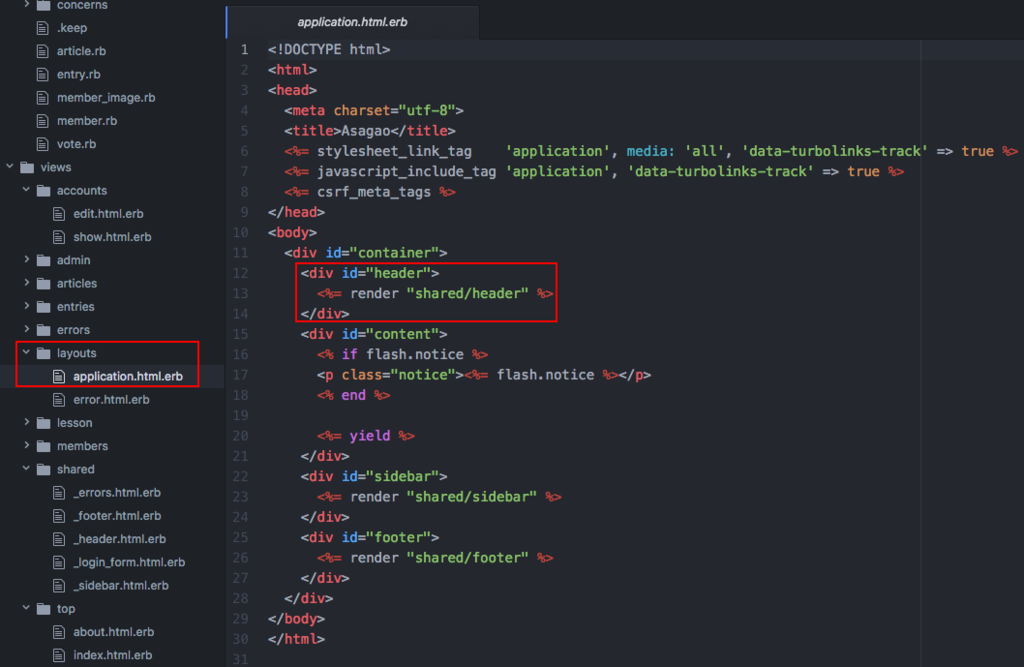
headerはどこから読まれているのかを、検索しているとlayoutsというフォルダがあり、どうやらレイアウトの設定はここで行っていることがわかりました。

こんな感じで、サンプルを作成していくタイプの本を買って、サンプルを分析・改造していくと素早く学べます。
ブログの検索流入分析してみた | Google AnalyticsとSearch Consoleでアクセス解析してみた
目的
アクセス解析をしたくて、はてなカウンターたるものを導入したがイマイチだったので、一般的にどのような手法がとられているのか調べてみた。
Google Analytics導入
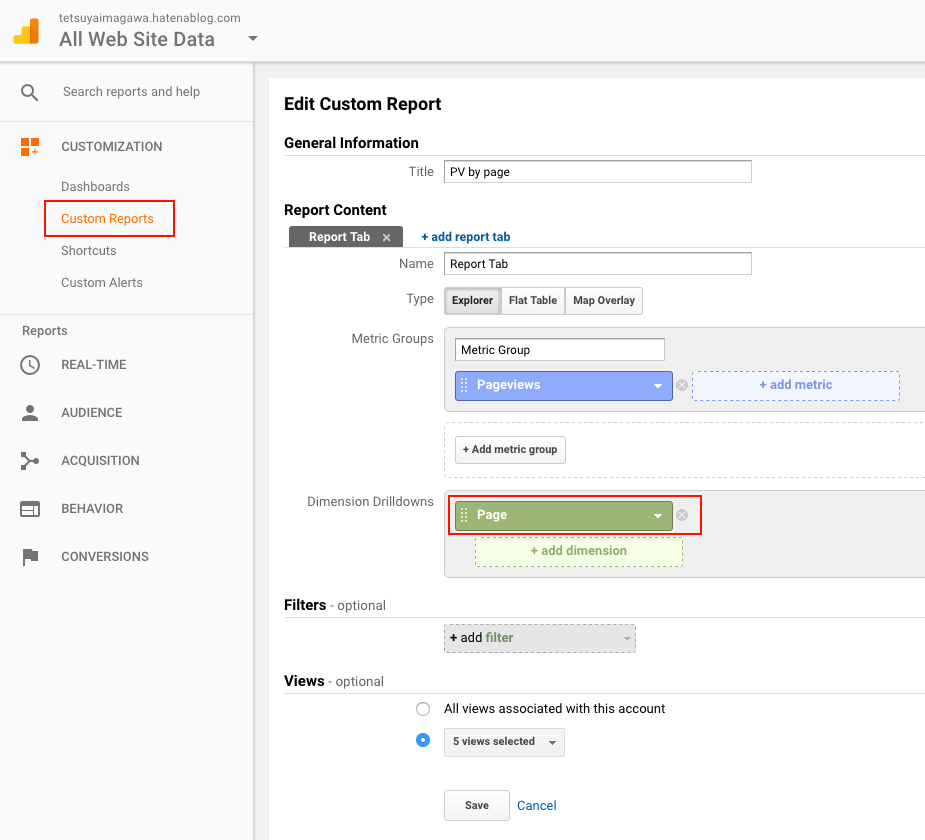
ページ別の訪問者を見ることができます。はてなでもできますが、やれることはこちらのほうが無限大です。導入はこちらから。
カスタムレポートのディメンションでページを選択すると、PVとかUUとか見れます。


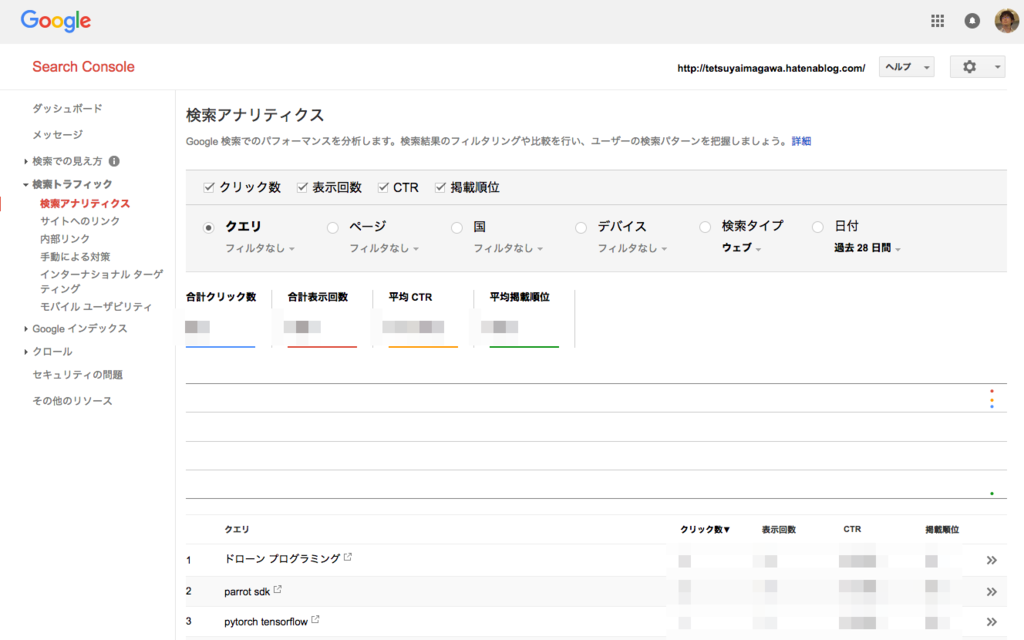
Search Console導入
検索結果への表示回数、クリック率、何番目に表示されたのかが見て取れます。
好きなだけデータサイエンスしてください。

結論
Google 製品を導入するだけで大抵の分析はできてしまうので、ブログのアクセス解析ツールとか不要ですね。
汎用性も高いので、マーケターさん的にこちらを使わない手はなさそうです。
例によってAPIもあるので、マーテクエンジニアさんもこちらを使いこなせた方がイケてる感じがしますね。